WordPressファンの皆様、こんにちは!
WordPressで新たなテーマに変更するときには、まずはそのテーマが合うのかどうか、いろいろ試したいですよね。
やり方はいろいろあるかとは思いますが、非常に便利なツール(プラグイン)がありましたのでご紹介いたします。
目次
WordPressテーマ切り替えはどうしてますか?
WordPressで新たなテーマに切り替えようとするときは、下記のようなパターンがあるかと思います。
・実際にローカルのテスト環境でテーマ変更して、問題が無ければ切り替える
→テスト環境と本番環境の環境、データが完全一致していない可能性があり、実際に切り替えてみると不具合が出たりする
・テーマのプレビュー画面を見ながら設定作業を行い、問題がなければ切り替える
→ライブビュー画面で確認作業は反応が遅い。また、隅々まで確認できているのかが不安
・新たなテーマに切り替えた後、設定、調整作業を行う
→これは大胆ですね。設定途中の状態が訪問者に見えてしまいます。まあ、そんなにアクセス数がなく、設定内容も少ないようであれば、1~2時間くらいの問題なので、大丈夫ですかね
ということで、いろいろ課題があるわです。
WP Theme Testを使えばこうなる!
WordPressのプラグイン「WP Theme Test」を使えば、上記の課題はサクッと解決されます。
WP Theme Testを使えば、簡単に言うと、
ご自身のWordPressにログインした人だけが、設定したテーマで画面を確認することができます。普通にページに訪れた方は、いままで通りのテーマでページを見ることができます。
ということは、
・本番環境のデータで表示を確認することができる
・実際の訪問者には切り替え作業が分からない
ということになるのです。切り替え作業がゆっくりじっくりできちゃいますね。
インストールと設定はとっても簡単です。以降、ご紹介していきます。
プラグインWP Theme Testの導入方法
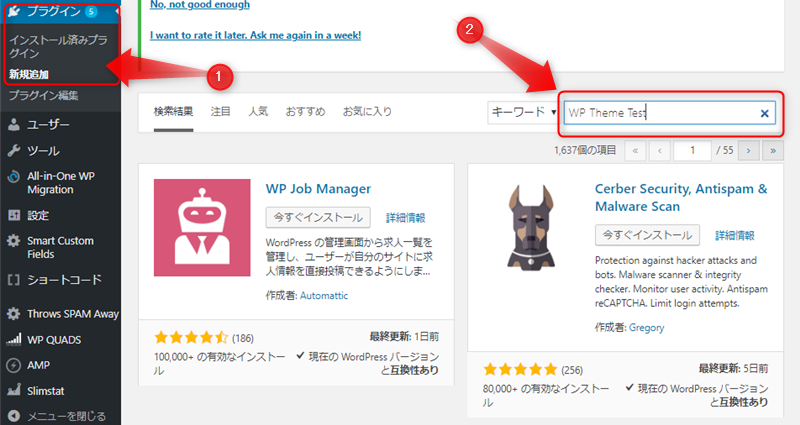
①「プラグイン」の「新規追加」からプラグインの追加画面を表示させます。
②キーワードに「WP Theme Test」と入力し、検索します。
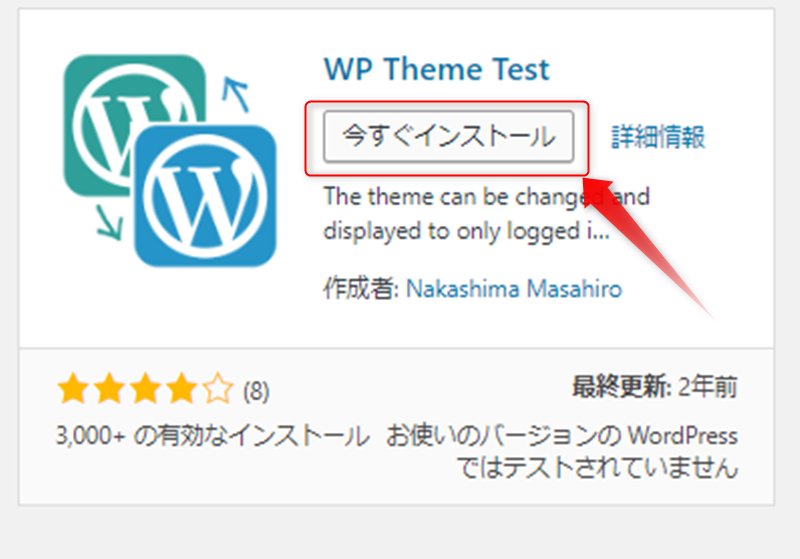
「WP Theme Test」が表示されたら、「今すぐインストール」をクリックします。

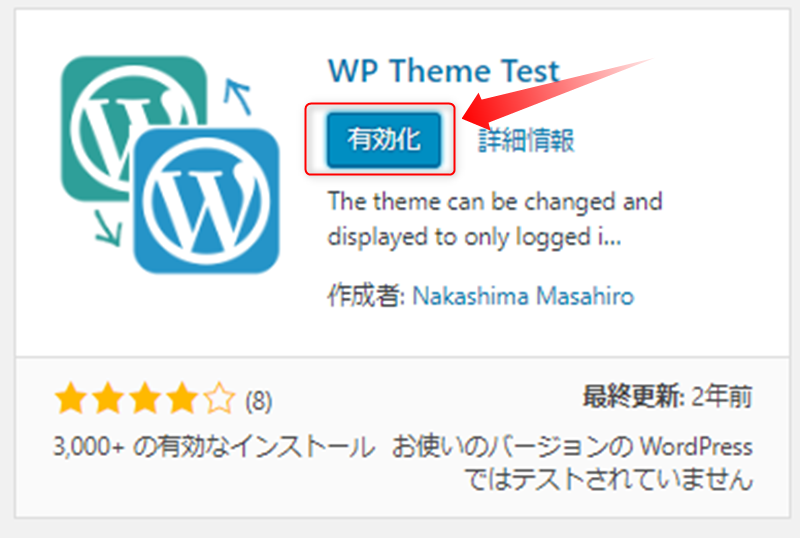
インストール完了後、「有効化」ボタンを押します。これでプラグインのインストールが完了です。

プラグインWP Theme Testの設定方法
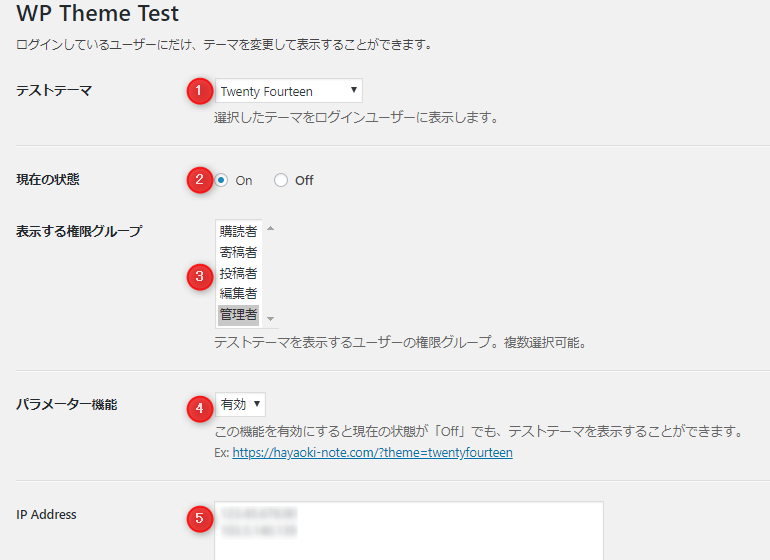
WordPressの「外観」から、「WP Theme Test」を選択すると、下記の設定画面が表示されます。
①・・テストしたいテーマを選択します。
②・・現在の状態を有効にするかを選択します。
③・・テストテーマを表示させる権限グループを選択します。(複数選択可能)
④・・パラメータ機能 ②の現在の状態がOFFであっても、URLを選択することで、テスト表示が可能
⑤・・テストテーマを表示するIPアドレスを制限します
①~⑤で設定ののち、保存するとテストテーマが有効になります。
④のパラメータ機能も便利ですね。URL設定だけで違うテーマを表示させることができますので、WordPressにログインしなくともテストテーマを確認できますね。
まとめ
新たなテーマって、画面イメージだけで良さそうなものを選んでも、実際に設定してみるとカスタマイズがやりにくかったり、表現が思った通りにできなかったりで、いろいろ壁にぶち当たるんですよね。
そんなとき、このテーマテストプラグイン「WP Theme Test」があれば、遠慮なく試せるので、テーマ選びや切り替えの強力な助け人になってくれますよ。













コメント
コメント一覧 (1件)
[…] こちらも参考にしてみてください。 […]